הקדמה
במאמר זה, אסקור יכולת חדשה של Java שהוצגה מ-JDK 9 להשתמש במעטפת אינטראקטיבית הנקראת JShell. לפי התיעוד הרשמי של אורקל:
כלי ה-Java Shell (JShell) הוא כלי אינטראקטיבי ללימוד שפת התכנות Java וליצירת אבות טיפוס של קוד Java. JShell הוא לולאת קריאה-הערכה-הדפסה (REPL), המעריכה הצהרות, פקודות וביטויים כפי שהם מוזנים ומציגה מיד את התוצאות. הכלי מופעל משורת הפקודה.
יתרונות הכלי - מדוע עלינו להשתמש ב-CLI לבדיקות?
- ניתן להשתמש ב-
Jshellעם Selenium Java API לניפוי שגיאות בבדיקות, מציאת אלמנטים, היכרות עם סלניום ואוטומציית רשת באמצעות שפת Java. - הכלי מספק למשתמש את היכולת להריץ פקודות סלניום דרך שורת הפקודה, מה שנותן לנו את היכולת להריץ את הפקודות שלנו שורה אחר שורה במקום להריץ את כל חבילת הבדיקות או להשתמש בנקודת עצירה (breakpoint) לניפוי סקריפטי הבדיקה שלנו.
- ניתן לנווט ידנית למקומות הרצויים בדפדפן ואז להריץ את שורות הקוד שאנו רוצים. בדרך זו, אנו חוסכים הרבה ניווט וגישה הדורשים קוד ניווט כדי להגיע למצב הרצוי שאנו רוצים לבדוק או לבחון.
- כאשר אנו מקבלים שגיאה מהשרת (לדוגמה, חריגת No such element / Timeout וכו’) בניגוד להרצה בסביבת בדיקה שבה השגיאה תגרום לקריסת התוכנית - באמצעות כלי זה, השגיאה מודפסת ונוכל להמשיך להריץ פקודות (מה שמייעל מאוד את עבודת איתור האלמנטים).
- אנו יכולים גם לייבא כל ספריית java שנרצה ולהשתמש בה דרך ה-CLI.
התקנת הכלי
- התקינו JDK 10 ומעלה - למשתמשי Windows אני ממליץ להשתמש ב-Chocolatey.
- התקינו את Maven.
- צרו פרויקט Java Maven חדש באמצעות ה-IDE המועדף עליכם.
- הוסיפו תלויות של Selenium ו-TestNG לקובץ pom.xml של הפרויקט.
- הוסיפו את jshell-maven-plugin ל-pom בסעיף ה-build - תוסף זה נותן לנו את היכולת להריץ בקלות את המעטפת בתיקיית הפרויקט שלנו ולייבא את התלויות הדרושות לנו מקובץ ה-pom.
קובץ ה-pom.xml המינימלי שלנו להרצת ה-CLI אמור להיראות בערך כך:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>jshell</groupId>
<artifactId>jshell</artifactId>
<version>0.0.1-SNAPSHOT</version>
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.14.3</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>com.github.johnpoth</groupId>
<artifactId>jshell-maven-plugin</artifactId>
<version>1.1</version>
</plugin>
</plugins>
</build>
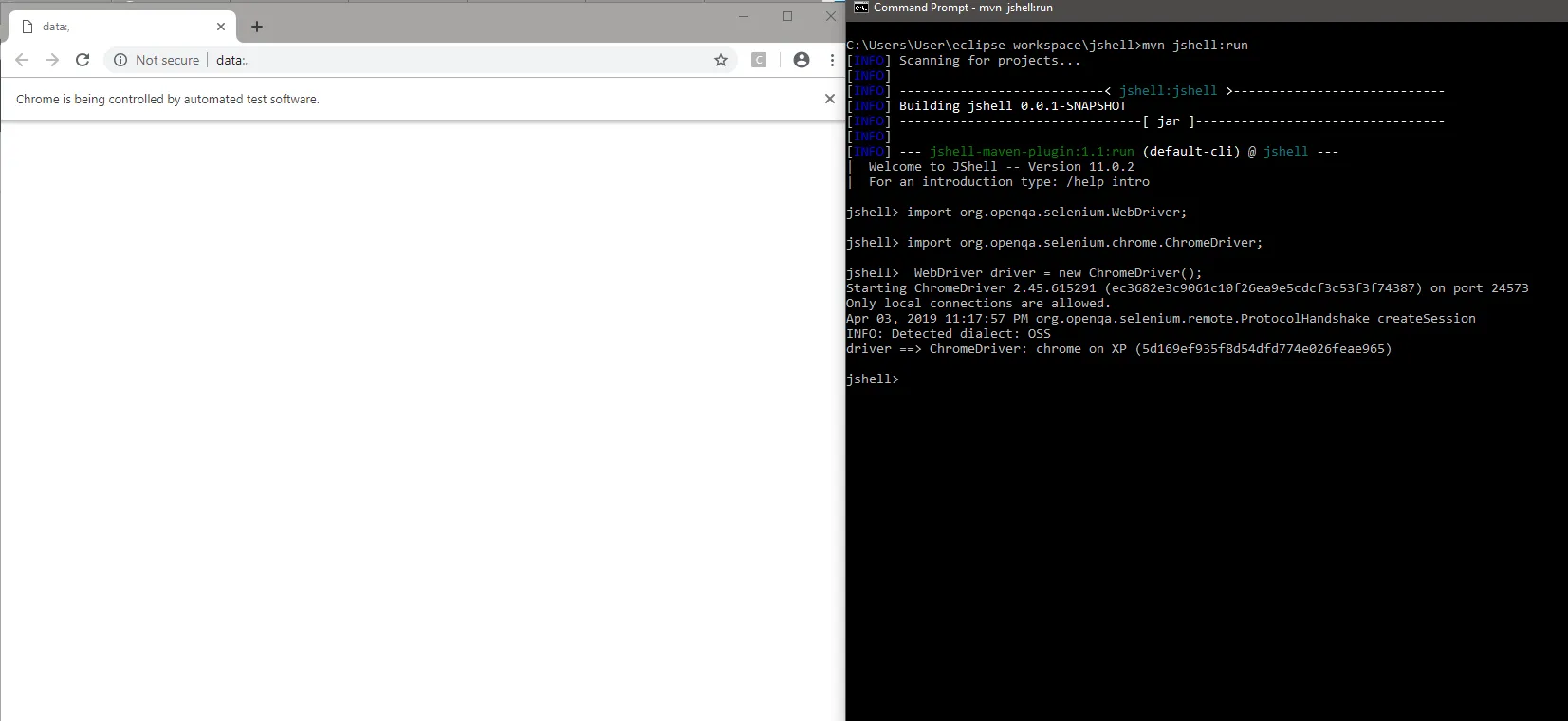
</project>בספריית הפרויקט, הריצו את הפקודה הבאה:
mvn jshell:runנראה את המעטפת נפתחת וממתינה לפקודות שלנו, מרגש!
חקר JShell - כתיבת מקרי בדיקה בסיסיים של סלניום
כעת, בואו נייבא את התלויות הדרושות:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.Assert;
import org.openqa.selenium.By;במאמר זה, בחרתי להריץ ChromeDriver, אך תוכלו לבחור כל דרייבר שתעדיפו. בואו נפתח את הדרייבר שלנו:
WebDriver driver = new ChromeDriver();
כעת, בואו נריץ שני מקרי בדיקה פשוטים.
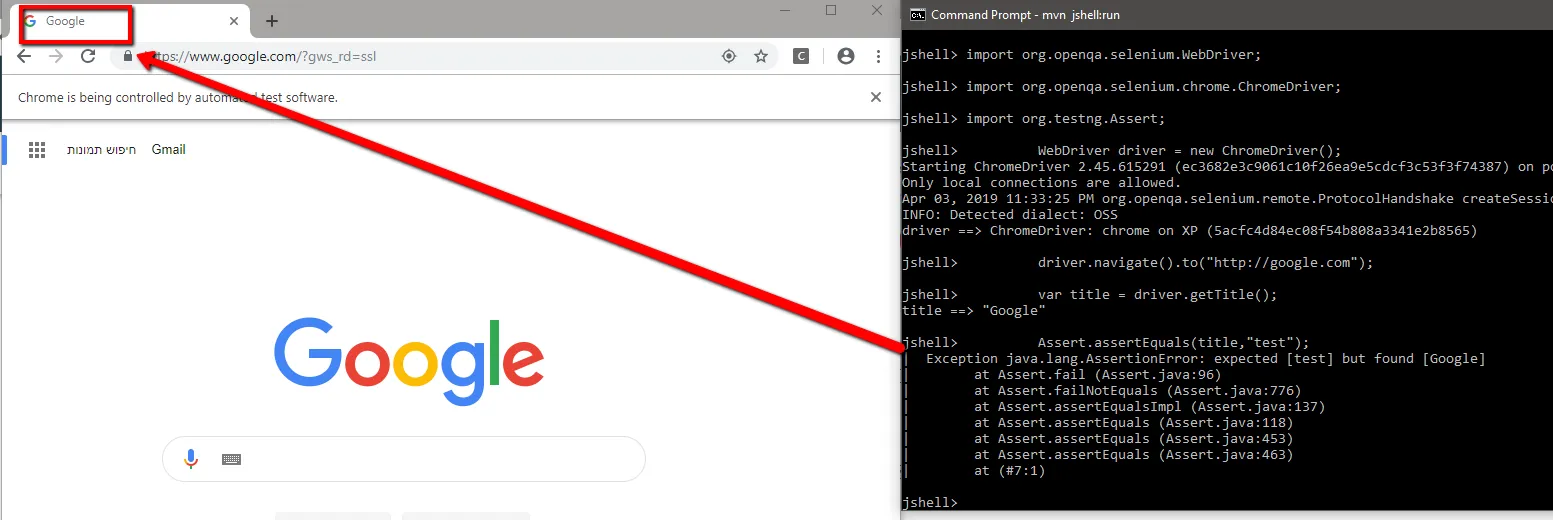
מקרה בדיקה #1
driver.navigate().to("http://google.com");
var title = driver.getTitle();
Assert.assertEquals(title, "test");כפי שאנו יכולים לראות, התחלנו בניווט לאתר גוגל, אחסנו את כותרת הדף כמשתנה ואז הרצנו assert שבודק שכותרת הדף שווה לטקסט שאני מצפה לו - במקרה זה אין התאמה ולכן נזרקת חריגה. שימו לב שהמעטפת לא נסגרת למרות החריגה שלא טופלה, אנו יכולים להמשיך להקליד את הפקודות שלנו.

מילת המפתח var ששימשה לאחסון הכותרת נתמכת מ-JDK 10 - משמעותה הסקת טיפוסים של משתנים מקומיים (Local Variable Type Inference), לקריאה נוספת לחצו כאן.
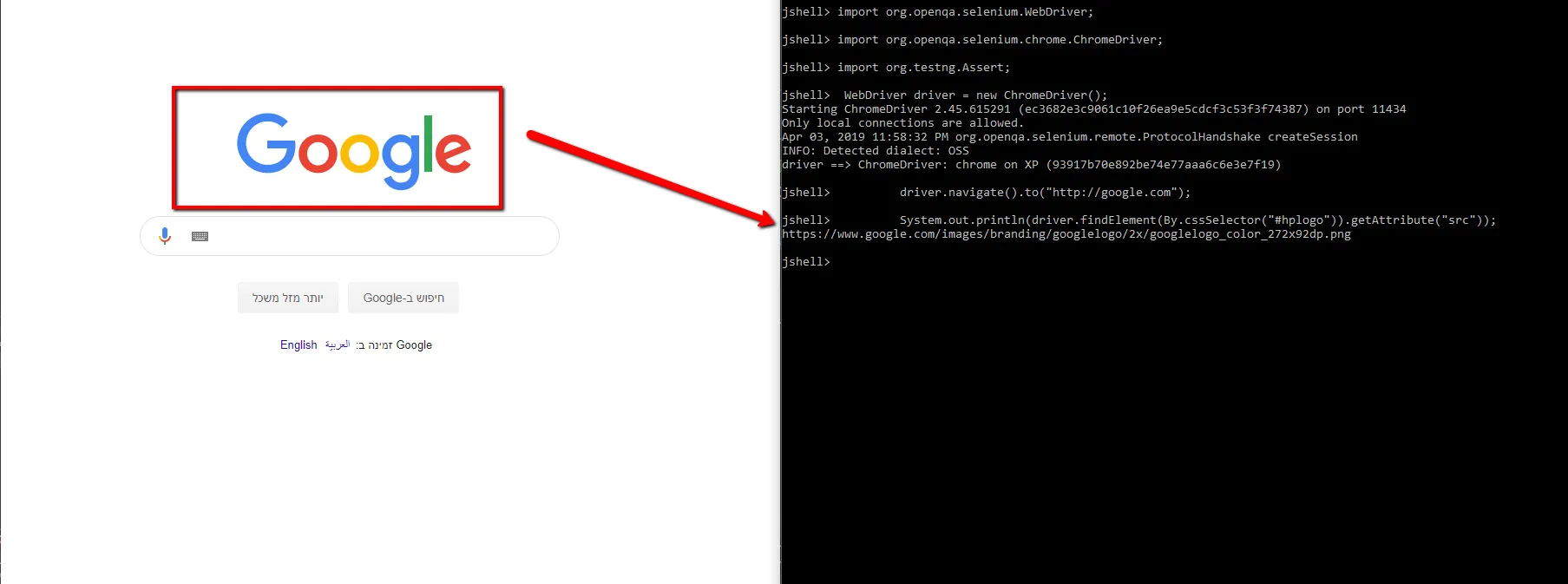
מקרה בדיקה #2
נשתמש בפונקציה “getAttribute” כדי לחלץ את ה-”src” של תמונת גוגל. פונקציה זו מקבלת 2 פרמטרים, הסלקטור והתכונה שאנו רוצים לחלץ. פקודת System.out.println() שימושית מאוד עבורנו כאשר אנו רוצים להדפיס למסוף, כמו במקרה הבא:
System.out.println(driver.findElement(By.cssSelector("#hplogo")).getAttribute("src"));
לסיכום
במאמר זה, סקרנו את כלי ה-JShell REPL (Read-Eval-Print-Loop), לקריאה נוספת על מושג ה-REPL כאן. בחנו את יתרונות JShell, התקנתו ויישמנו את Selenium Java API ו-TestNG ואז כתבנו שני מקרי בדיקה פשוטים.
REPL קיים גם בשפות פיתוח אחרות. בשנה שעברה פרסמתי מאמר על ממשק ה-REPL של WebDriverIO JavaScript, הישארו מעודכנים למאמרים נוספים :)
בדיקות מהנות!