הקדמה
במאמר זה, אסקור כלי הנקרא ממשק ה-REPL של Webdriver IO.
ניתן להשתמש בכלי לניפוי שגיאות בבדיקות, מציאת אלמנטים, היכרות עם סלניום ואוטומציית רשת.
בנוסף, נתקין שרת Selenium Grid באופן מקומי - השרת נדרש להיות פעיל ורץ כתנאי מוקדם לשימוש בכלי זה.
הכלי בנוי על מסגרת הנקראת WebdriverIO.
יתרונות הכלי
- הכלי מספק למשתמש את היכולת להריץ פקודות סלניום דרך שורת הפקודה (CLI), מה שנותן לנו את היכולת להריץ את הפקודות שלנו שורה אחר שורה במקום להריץ חבילת בדיקות שלמה או להשתמש בנקודת עצירה (breakpoint) לניפוי סקריפטי הבדיקה שלנו.
- התקנה סופר פשוטה ומהירה (מפורטת בסעיף הבא).
- יש תיעוד מצוין של המסגרת שעליה מבוסס הכלי - הכולל דוגמאות קוד לביצוע כל פקודה. ניתן לקרוא על ה-API של הכלי כאן.
- ניתן להשתמש בכלי לאיתור אלמנטים במקום לכתוב סקריפטים ארוכים כדי לוודא אם אלמנט קיים/נבחר וכו’.
- ניתן לנווט ידנית למקומות הרצויים בדפדפן ואז להריץ את שורות הקוד שאנו רוצים. בדרך זו, אנו חוסכים הרבה ניווט וגישה הדורשים קוד ניווט כדי להגיע למצב הרצוי שאנו רוצים לבדוק או לבחון.
- כאשר אנו מקבלים שגיאה מהשרת (לדוגמה, חריגת No such element / Timeout וכו’) בניגוד להרצה בסביבת בדיקה שבה השגיאה תגרום לקריסת התוכנית - באמצעות כלי זה השגיאה מודפסת ונוכל להמשיך להריץ פקודות (מה שמייעל מאוד את עבודת איתור האלמנטים).
התקנת הכלי
- התקינו את Node.js דרך הקישור הבא. דרך חלופית למשתמשי Windows להתקין היא דרך Chocolatey.
- לאחר מכן עליכם להריץ שרת Selenium Grid, הדרך המהירה ביותר לעשות זאת היא באמצעות חבילת node הנקראת selenium-standalone.
- נווטו לשורת הפקודה על ידי פתיחת תפריט המשתמש, הכנסת “cmd” בתפריט החיפוש ולחיצה על מקש Enter.
הריצו את הפקודה הבאה בשורת הפקודה שלנו:
npm install selenium-standalone@latest –g
selenium-standaloneinstallהשימוש ב-”-g” מציין שאנו רוצים שההתקנה תהיה זמינה גלובלית במחשב ולא בפרויקט ספציפי.
- לאחר שהתקנת השרת הושלמה בהצלחה, הריצו את הפקודה הבאה כדי להתקין את מסגרת Webdriver IO שאיתה הכלי שלנו מתקשר עם ה-API של סלניום.
npm install -g webdriverio- השלב הבא הוא להריץ את השרת - לשם כך, הריצו את הפקודה הבאה:
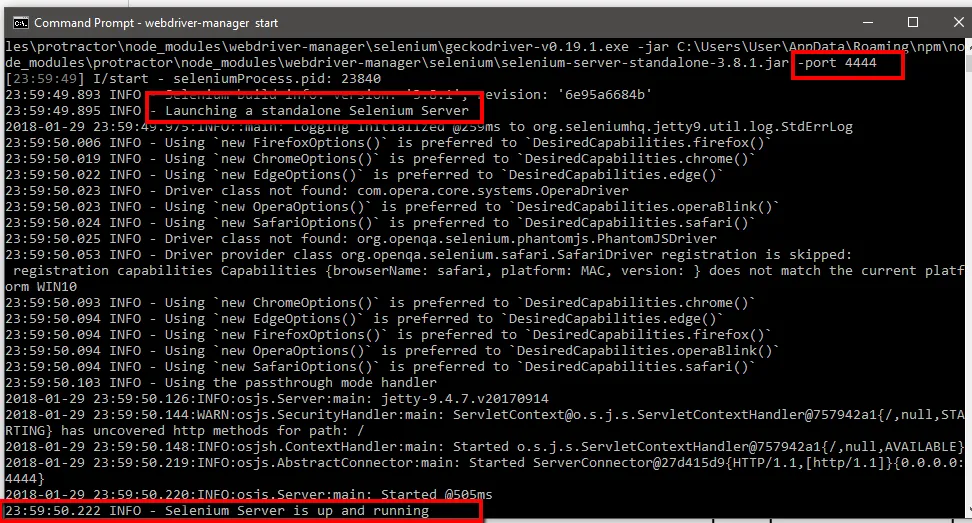
Selenium-standalone startאנו יכולים לראות שהשרת פועל בהצלחה בפורט 4444.

השרת יהיה זמין לנו בכתובת:
http://localhost:4444/wd/hub/static/resource/hub.html
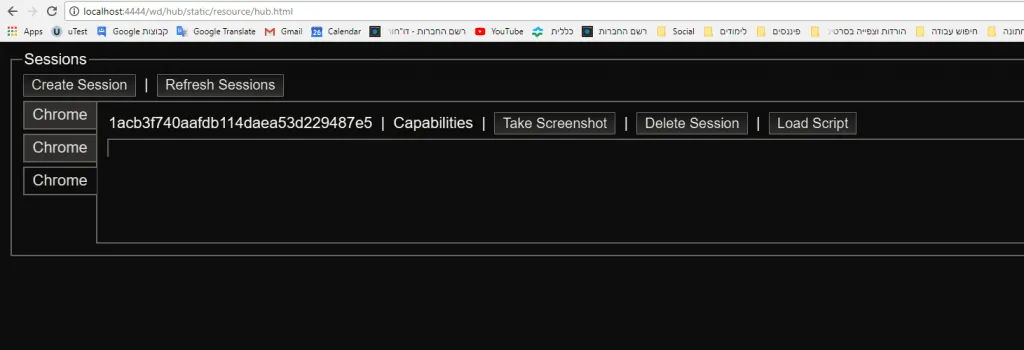
כך נראה השרת:

הכלי מתחיל על ידי הרצת הפקודה הבאה:
wdio repl chromeשימו לב שכרום משמש כפרמטר דפדפן. אם תקלידו את הפקודה ללא פרמטר זה ואם פיירפוקס מותקן במחשבכם, פיירפוקס אמור להיפתח כברירת מחדל.
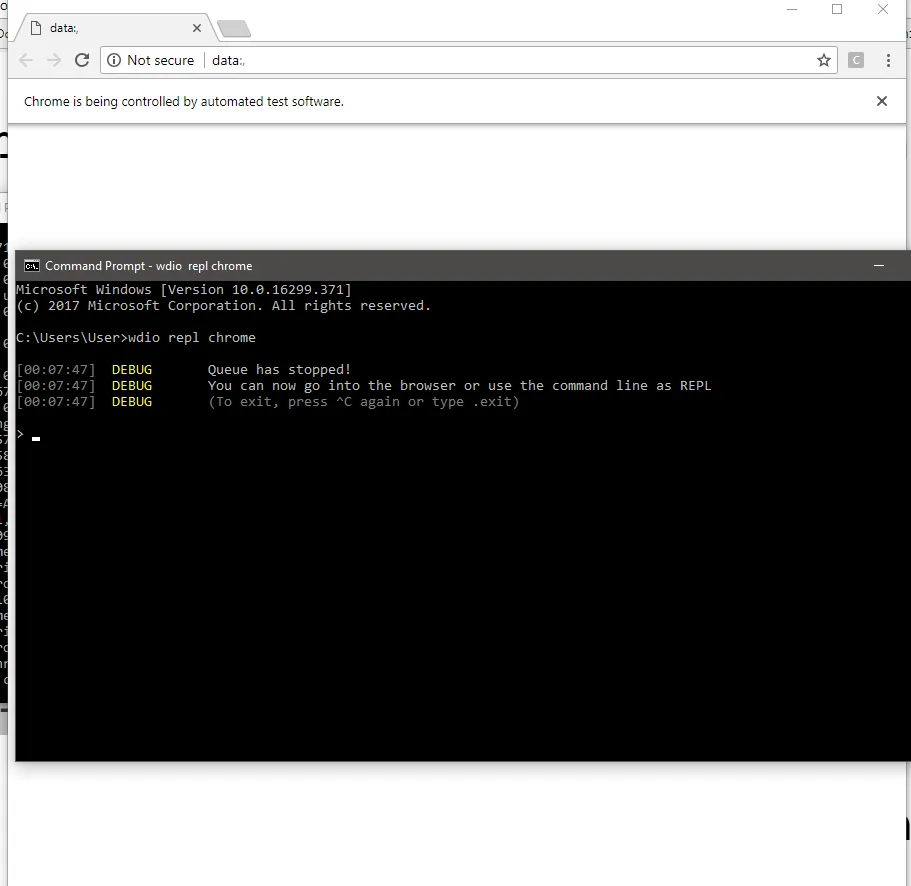
כך זה נראה לאחר שהכלי התחיל:

מקרה בדיקה #1
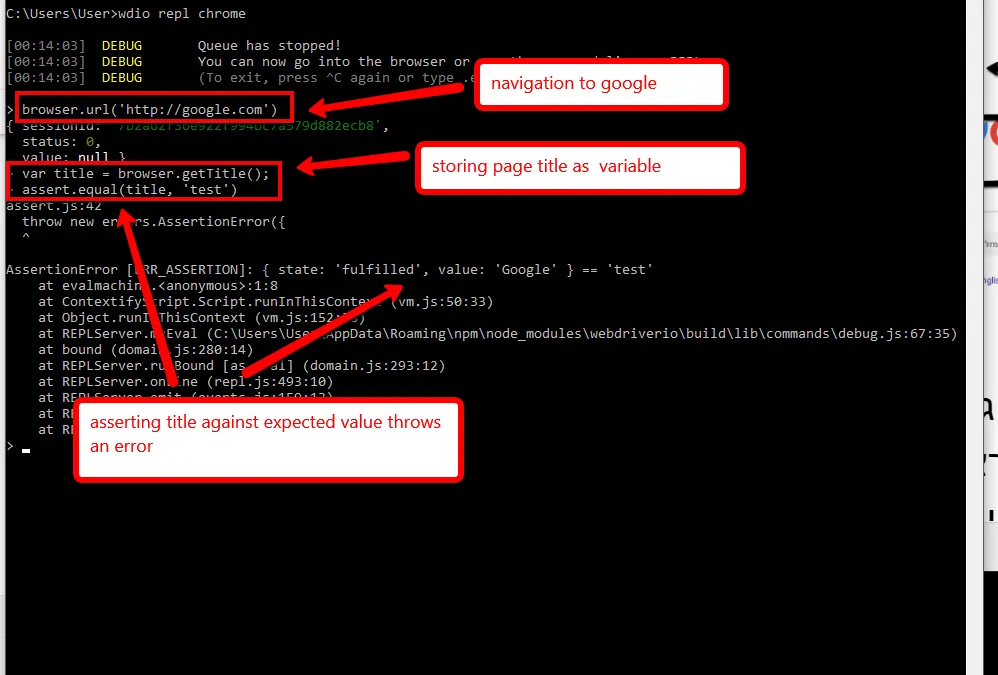
The first test case is attached in the following screenshot:

כפי שאנו יכולים לראות, התחלנו בניווט לאתר גוגל, אחסנו את כותרת הדף כמשתנה ואז הרצנו assert שבודק שכותרת הדף שווה לטקסט שאני מצפה לו - במקרה זה אין התאמה ולכן נזרקת שגיאה.
מקרה בדיקה #2
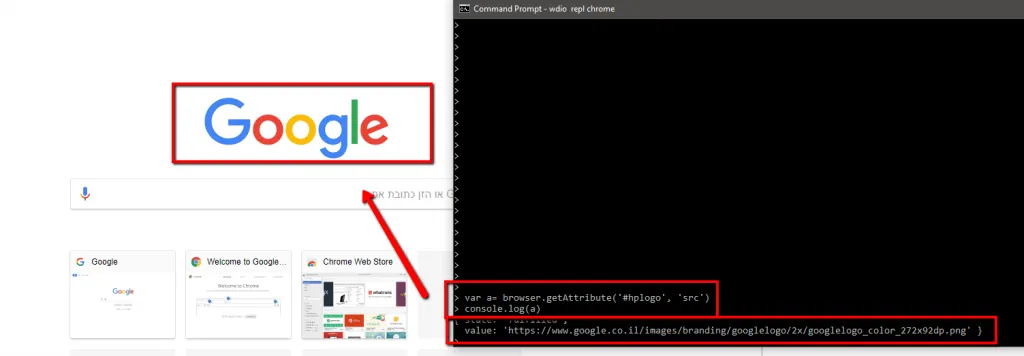
נשתמש בפקודת “getAttribute” כדי לחלץ את ה-”src” של תמונת גוגל. הפונקציה מקבלת שני פרמטרים, הסלקטור והתכונה שאנו רוצים לחלץ.
פקודת Console.log היא בעלת ערך רב עבורנו כאשר אנו רוצים להדפיס למסוף, כמו במקרה הבא:

לסיכום
במאמר זה, סקרנו את כלי ה-REPL (Read-Eval-Print-Loop, לקריאה נוספת על המושג כאן), את יתרונותיו, התקנתו והשימוש בכלי לכתיבת 2 מקרי בדיקה פשוטים. כדי להתנסות ב-WebdriverIO בכתיבת בדיקות ה-JavaScript שלכם, אני ממליץ להתחיל עם הסרטון הבא כדי להתקין סביבת עבודה מלאה. לאחר מכן, המשיכו למדריך המפתחים המצוין שלהם כאן.
בדיקות מהנות!