מבוא
בעולם בדיקות יישומי הרשת, גמישות היא המפתח. כמפתחים ומהנדסי QA, אנו נדרשים לעתים קרובות לבדוק את היישומים שלנו בסביבות שונות - פיתוח, בדיקות (staging) וייצור (production). לכל סביבה יש בדרך כלל כתובת URL משלה, וקידוד קשיח של כתובות אלו בבדיקות שלנו עלול להוביל לכאבי ראש בתחזוקה ולהפחית את ניידות הבדיקות.
מאמר זה ידגים כיצד ליישם כתובות URL בסיסיות דינמיות בבדיקות ה-Playwright TypeScript שלכם באמצעות GitHub Actions. נחקור כיצד למנף משתני סביבה כדי לעבור בין סביבות שונות בצורה חלקה, מה שהופך את חבילת הבדיקות שלכם לחזקה וניתנת להתאמה יותר. שיתפתי את הפתרון המוצג במאמר זה בפרויקט הדוגמה שלי Playwright Typescript example project.
הבעיה
כאשר מריצים בדיקות על פני סביבות מרובות, אנו נתקלים לעתים קרובות באתגר של עדכון כתובות URL ברחבי חבילת הבדיקות שלנו. זה יכול להיות גוזל זמן ונוטה לשגיאות, במיוחד בפרויקטים גדולים יותר. יתר על כן, חברי צוות שונים עשויים להצטרך להריץ בדיקות מול סביבות שונות, מה שמוביל לקונפליקטים ובלבול פוטנציאליים.
יישום הפתרון
1. התקנת dotenv
ראשית, עלינו להתקין את חבילת dotenv. הריצו את הפקודה הבאה בספריית הפרויקט שלכם:
חבילת dotenv היא מודול שטוען משתני סביבה מקובץ .env לתוך process.env.
זה מאפשר לנו לשמור מידע רגיש ותצורות ספציפיות לסביבה בנפרד מבסיס הקוד שלנו.
2. הוספת משתנה פרוייקט
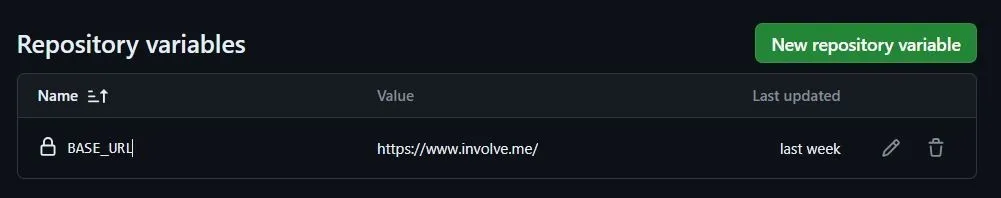
בפרויקט ה-GitHub שלנו, אנו מגדירים משתנה פרוייקט בשם BASE_URL בכתובת https://github.com/{owner}/{repo}/settings/variables/actions
{owner}: זה מייצג את שם המשתמש שבבעלותו פרוייקט ה-GitHub שבו אתם מגדירים את המשתנה BASE_URL.
{repo}: זה מתייחס לשם הפרוייקט עצמו.

3. עדכון זרימת העבודה של GitHub Actions
לאחר מכן, אנו מעדכנים את השימוש בזרימת העבודה של GitHub Actions בהתאם:
jobs:
merge_test:
timeout-minutes: 15
runs-on: ubuntu-latest
env:
BASE_URL: ${{ vars.BASE_URL }}
container:
image: mcr.microsoft.com/playwright:v1.46.1-jammy
steps:
# ... שלבים אחרים ...על ידי הגדרת BASE_URL כמשתנה סביבה, אנו יכולים לשנות אותו בקלות עבור זרימות עבודה או סביבות שונות מבלי לשנות את קוד הבדיקה שלנו.
4. עדכון תצורת Playwright
לאחר מכן, נעדכן את תצורת ה-Playwright שלנו כדי להשתמש במשתנה הסביבה BASE_URL. בקובץ שלכם, הוסיפו את הדברים הבאים:
import { config as dotenvConfig } from "dotenv";
import { PlaywrightTestConfig } from "@playwright/test";
dotenvConfig();
const config: PlaywrightTestConfig = {
use: {
baseURL: process.env.BASE_URL,
// ... תצורות אחרות ...
},
// ... הגדרות אחרות ...
};
export default config;תצורה זו מאפשרת ל-Playwright להשתמש במשתנה הסביבה BASE_URL שהוגדר בזרימת העבודה שלנו ב-GitHub Actions.
5. עדכון .gitignore
כדי להבטיח שלא נעלה בטעות קבצי סביבה מקומיים, בואו נעדכן את קובץ ה-gitignore שלנו:
# ... רשומות אחרות ...
# Environments
.env6. שימוש בכתובת ה-URL הבסיסית בבדיקות
כעת, בקבצי הבדיקה שלנו, אנו יכולים להשתמש בכתובות URL יחסיות, ו-Playwright יוסיף אוטומטית את כתובת ה-URL הבסיסית:
import { test, expect } from "@playwright/test";
test("navigate to home page", async ({ page }) => {
await page.goto("/");
// ... שאר הבדיקה
});
test("navigate to products page", async ({ page }) => {
await page.goto("/products");
// ... שאר הבדיקה
});הרצת בדיקות עם סביבות שונות
עם הגדרה זו, תוכלו כעת להריץ בקלות בדיקות מול סביבות שונות על ידי שינוי המשתנה BASE_URL בהגדרות פרוייקט ה-GitHub שלכם או באמצעות ה-API של GitHub.
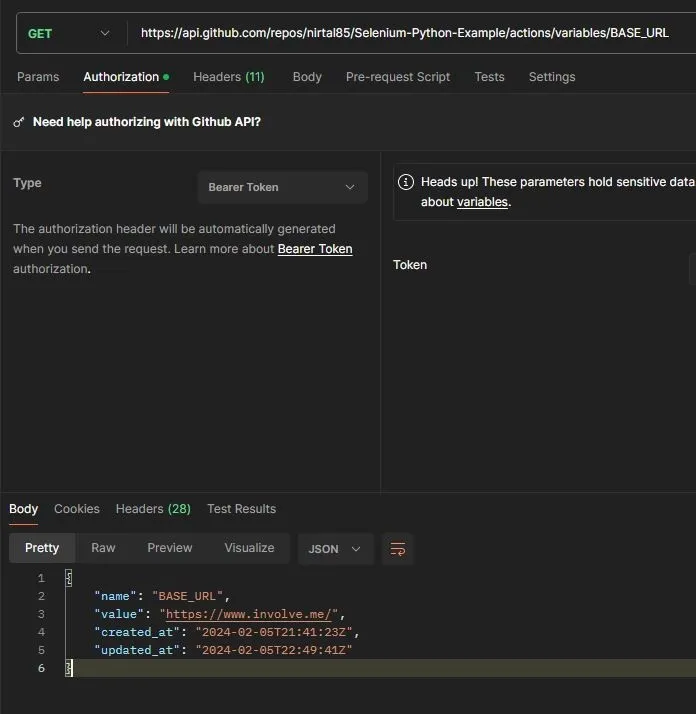
זוהי דוגמה לקבלת BASE_URL באופן תכנותי ב-Postman:

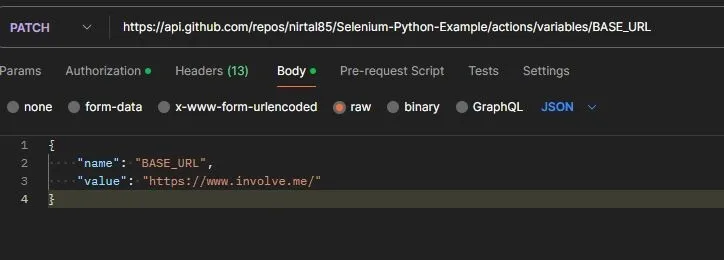
זוהי דוגמה לעדכון BASE_URL באופן תכנותי ב-Postman:

מסקנה
על ידי יישום כתובות URL בסיסיות דינמיות באמצעות משתני סביבה ו-GitHub Actions, יצרנו פתרון גמיש וניתן לתחזוקה להרצת בדיקות Playwright TypeScript על פני סביבות שונות. גישה זו מאפשרת לנו לעבור בקלות בין סביבת בדיקות, ייצור או כל סביבה אחרת פשוט על ידי עדכון משתנה יחיד בהגדרות פרוייקט ה-GitHub שלנו.
פתרון זה לא רק חוסך זמן אלא גם מפחית את הסיכון לשגיאות שיכולות להתרחש בעת עדכון ידני של כתובות URL ברחבי חבילת בדיקות. זהו שינוי קטן שיכול להיות בעל השפעה גדולה על היעילות והאמינות של תהליך הבדיקות שלכם.
בדיקות מהנות!