מבוא
לכידת צילומי מסך של עמוד מלא הפכה לחלק חיוני באוטומציית ובדיקות ווב בעולם הדיגיטלי של ימינו. סלניום, אחת מסביבות האוטומציה הפופולריות ביותר לדפדפנים, לוכדת כברירת מחדל רק את האזור הנראה (viewport). מגבלה זו מהווה אתגר כאשר אנו צריכים ללכוד את כל העמוד, כולל תוכן שחורג מעבר לאזור הנראה. האינטגרציה של פרוטוקול כלי המפתחים של כרום (CDP) עם סלניום 4 בפייתון מספקת פתרון לעקיפת מכשול זה. אנו נממש פתרון לצירוף צילום מסך של העמוד כולו.
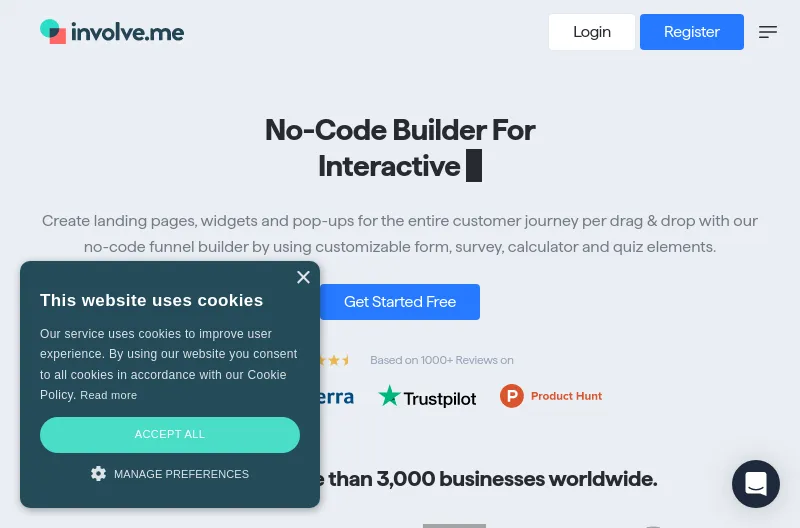
הנה תמונה שנוצרה באמצעות שיטת צילום המסך המובנית:

המחסנית הטכנולוגית ששימשה למימוש הפתרון הם:
שפת תכנות: פייתון
סביבת בדיקות: pytest
סביבת דיווח: Allure
קישור לפרויקט שפותח יחד עם אליאס שורוש.
מימוש הפתרון
כדי ללכוד צילומי מסך של עמוד מלא בסלניום 4 עם פייתון, אנו משתמשים ב-CDP כדי לקבל את מדדי הפריסה של העמוד ולאחר מכן להתאים את הגדרות הלכידה בהתאם. קטע הקוד הבא מדגים כיצד להשיג זאת:
def capture_full_page_screenshot() -> bytes:
"""Gets a full page screenshot of the current window as binary data."""
metrics = driver.execute_cdp_cmd("Page.getLayoutMetrics", {})
return base64.b64decode(driver.execute_cdp_cmd("Page.captureScreenshot", {
"clip": {
"x": 0,
"y": 0,
"width": metrics['contentSize']['width'],
"height": metrics['contentSize']['height'],
"scale": 1
},
"captureBeyondViewport": True
})['data'])הסבר שלבי
- ראשית, אנו קוראים ל-
driver.execute_cdp_cmd("Page.getLayoutMetrics", {})כדי לקבל את מדדי הפריסה של העמוד הנוכחי. זה כולל מידע על גודל התוכן, שהוא חיוני ללכידת העמוד המלא. - באמצעות המדדים שהתקבלו, אנו מגדירים את אזור החיתוך לצילום המסך. הפרמטר
clipמציין את הקואורדינטות השמאליות העליונות (xו-y) כ-(0, 0)ואת הרוחב והגובה כגודל התוכן של העמוד. הפרמטרscaleמוגדר ל-1 כדי להבטיח שצילום המסך ישמור על הרזולוציה המקורית. - על ידי הגדרת
"captureBeyondViewport": True, אנו לוכדים תוכן מעבר לאזור הנראה. - לבסוף, אנו מפענחים ומחזירים את נתוני צילום המסך שנלכדו כנתונים בינאריים.
באמצעות הפונקציה capture_full_page_screenshot(), אנו יכולים כעת ללכוד בקלות צילומי מסך של עמוד מלא בסלניום עם פייתון, מה שמספק תצוגה מקיפה של כל דף האינטרנט.
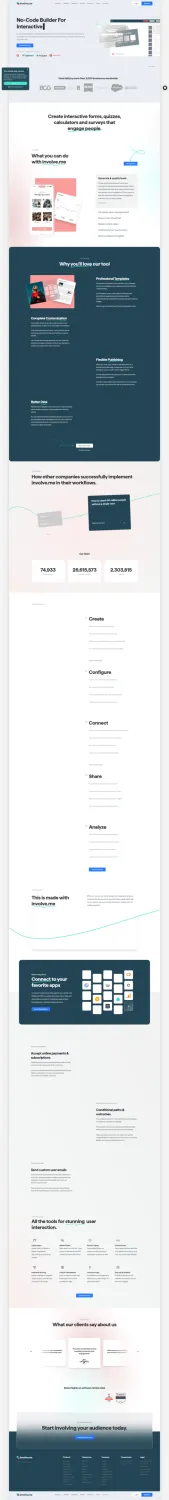
הנה תמונה שנוצרה באמצעות שיטת צילום המסך עם CDP:

לסיכום
פונקציונליות צילום המסך המובנית של סלניום מגבילה את לכידת צילומי המסך של עמוד מלא. עם זאת, על ידי מינוף פרוטוקול כלי המפתחים של כרום (CDP) דרך סלניום 4 ופייתון, אנו יכולים להתגבר על מגבלה זו וללכוד את כל דף האינטרנט, כולל תוכן מעבר לאזור הנראה. קטע הקוד שסופק, אשר נמצא כאן, מדגים כיצד לממש פתרון זה על ידי קבלת מדדי פריסת העמוד והתאמת הגדרות הלכידה בהתאם. על ידי שילוב גישה זו בתהליך האוטומציה שלכם עם סלניום, אנו יכולים לשפר את יכולות הבדיקה והאוטומציה שלנו על ידי צירוף צילומי מסך מקיפים של עמוד מלא.
בדיקות מהנות!